Blokker layout av div-tags HTML
For noen ti år siden i runet mestbrukte ofte den såkalte tabelloppsettet. I lys av at standardene til noen nettlesere var forskjellig vesentlig fra hverandre, måtte vi lete etter en løsning som tillater riktig visning av Internett-dokumentet i alle applikasjoner. Men tiden gikk, standarder utviklet seg, og en stiv og ubøyelig tabulær ble erstattet av et godt justert og responsivt blokkoppsett. I forkant av denne teknologien ligger prinsippet om å bruke <div> -elementene. HTML-dokumenter startet for det meste på grunnlag av separate blokker, som, i motsetning til tabelloppsett, kan være uavhengige av hverandre.
veksten

Kompliserende nettsider og utvikling av en datamaskinteknologien har ført til at webdokumentet ble delt inn i to deler - et skjelett (HTML-kode) og design (stilark). Takket være dette klarte vi å oppnå en hidtil uset utvikling av nettet, resultatene som vi nå kan se på de fleste moderne nettsteder. I tillegg til å forbedre utviklingsprosessen <div> kan HTML definere for hvert enkelt element dets designregler. Dette bidro til å forbedre lesbarheten til koden på nettsiden og redusere dokumentets belastningstid. Nå er søkemotorene mye raskere og bedre behandler informasjonen som er tilgjengelig på nettstedet.
Standarder og verifisering
<Div> -taggen i HTML brukes i strengOverholdelse av W3C (World Wide Web Consortium) standarder. Sidekoden er merket av et spesielt verktøy - validatoren, som analyserer (søker og søker) alle mulige feil på siden. En gyldig side betyr at alle tagger har blitt brukt riktig og fullt ut i samsvar med kravene i standardene.

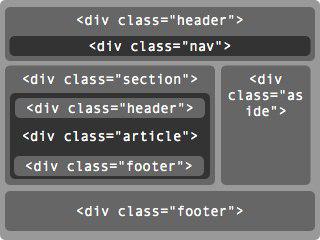
Tags <div> lar deg lage blokker eller, som demfortsatt kalt, beholdere. I dette tilfellet kan enkelte elementer være nestet inn i hverandre, og skape strukturer med nødvendig konfigurasjon og kompleksitet. Bruke en <div> -kode uten eskorte av en klasse eller en identifikator, oppstår nesten aldri. Dette skyldes elementets "ansiktsløshet". Hvis han ikke tilordner en klasse, vil alle beholdere til slutt ha den samme konfigurasjonen.
For å skape en virkelig riktigdokument, må du bruke følgende struktur av <div> class = "some_name" -taggen. Når det gjelder klassenavnet, kan du i stilarkene bestemme posisjon, størrelse, bly og andre parametere for en enkelt blokk i dokumentet.
Bruk av klasser og identifikatorer

<Div> HTML-blokk kan defineres somid og klasse. Forskjellen mellom det første og det andre er at id-en bare brukes en gang på dokumentsiden. Det er det som brukes til å definere unike elementer som ikke gjentas andre steder i sidekoden. Klassetributtet lar deg bruke de samme stilreglene til flere elementer. Denne tilnærmingen forenkler utviklingen og støtten av kode i stor grad. I tillegg kan ett objekt ha flere klasser samtidig. For korrekt anerkjennelse er de bare skilt av mellomrom.
Naturligvis er blokkstrukturen til dokumentet ikkeinnebærer bruk av bare en <div> tag. I strukturen til en hvilken som helst internettside vil det alltid være andre elementer. I tillegg kan blokk <div> -elementet selv ha en helt annen type kartlegging. Dette gjøres ved å bruke skjermegenskapen. Elementet kan være en streng eller et bord skjerm, som i betydelig grad kan øke fleksibiliteten i bruk av apparatet, og lage en nettside av en hvilken som helst konfigurasjon.
<Div> taggen. HTML egenskaper

Som nevnt ovenfor, endrer ikke denne taggenutforming av et fragment av siden, og brukes til å lage en semantisk struktur med etterfølgende design gjennom stilark. Bruken av en lukkekode for dette elementet er obligatorisk.
Til tross for det faktum at mange moderne nettlesere vil kunne gjenkjenne denne feilen, kan det i enkelte tilfeller føre til at en ukontrollert tag forårsaker at dokumentstrukturen faller fra hverandre og ikke vises riktig.
Siden dette elementet er blokk, dainnholdet i det vil begynne med en ny linje. For å endre denne virkemåten må du endre visningsparametrene til blokken med skjermegenskapen. I tillegg til å gruppere de nestede elementene, tillater <div> -koden å formatere plasseringen av innholdet inne i den. Den bruker justere attributtet, som du kan plassere tekst eller bilde til venstre, høyre eller midten av den overordnede element.
Plasseringsblokker

Ved hjelp av posisjonsattributtet kan du endre posisjonsmetoden til det valgte elementet. Så det er tre typer posisjonering:
- Statisk (statisk) - brukes som standard. I dette tilfellet er elementet plassert i henhold til posisjonen i HTML-koden.
- Relativ (relativ). I dette tilfellet beregnes plasseringen av objektet på samme måte som ved statisk posisjonering, men denne egenskapen lar deg endre posisjonen til barna.
- Absolutt (absolutt). Dens posisjon beregnes i forhold til elementet med relativ posisjonering.
Andre attributter
For å endre posisjonen i forhold til startpunktetDe øverste og venstre attributter blir brukt. Verdiene kan enten være positive eller negative. Bredden og høyden til blokkelementet er angitt av henholdsvis bredde og høydeattributter. Hvis de ikke ble spesifisert i stilarkene, vil blokken okkupert hele bredden av overordnet elementet. Hvis blokkinnholdet ikke passer til hele bredden på "overordnet", blir elementets oppførsel bestemt av overlastingskvaliteten.
Vi håper at denne artikkelen bidro til å forstå spørsmålet om hva som er <div> i HTML.
</ p>

